Gadget 91
Gadget 91
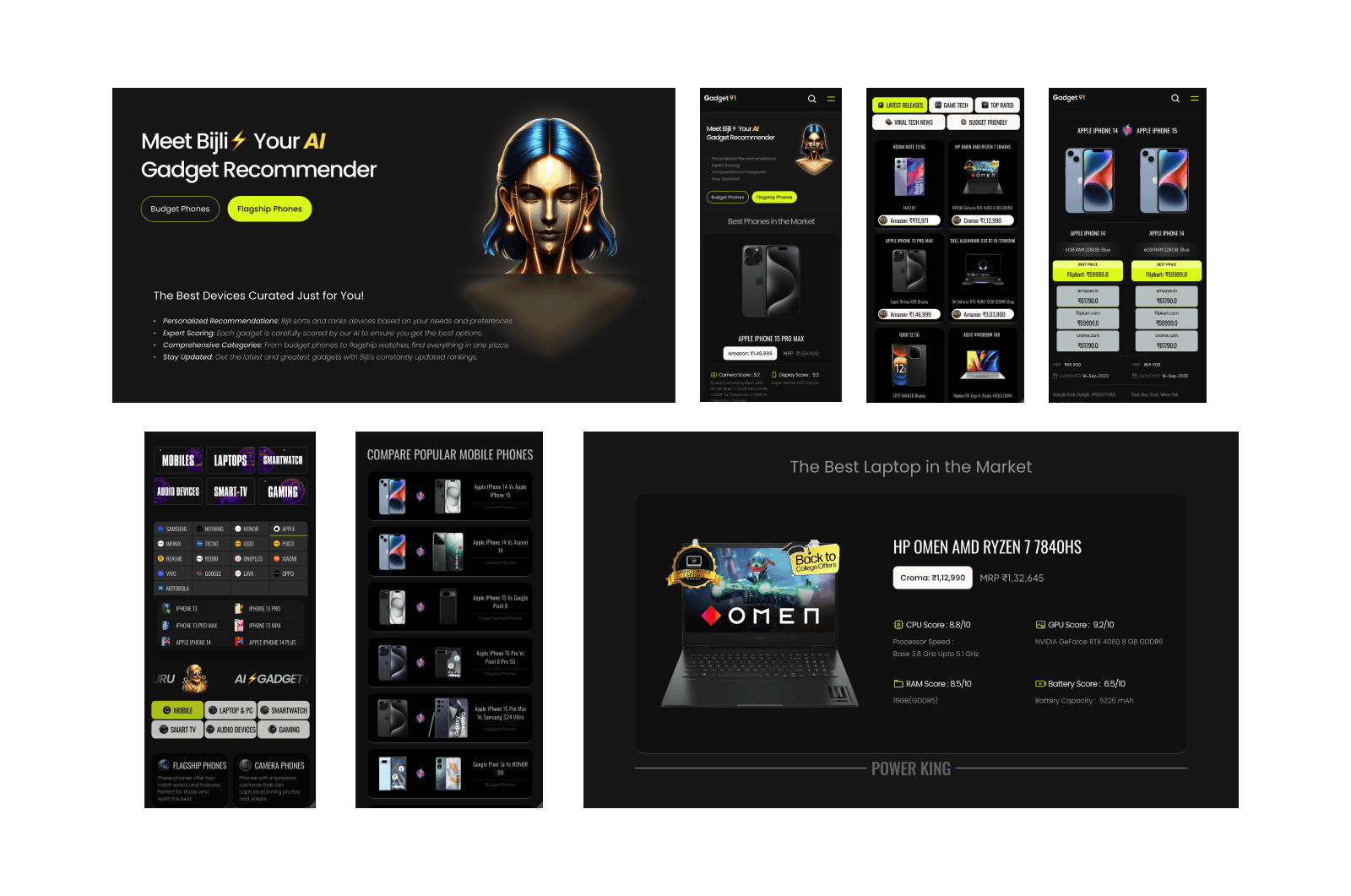
Gadget91 is an AI-powered tech hub designed to simplify the world of gadgets for users. It combines real-time price fetching, dynamic product comparisons, and personalized recommendations to make technology accessible to everyone. With a dedicated blog for organic traffic and a robust CMS setup, Gadget91 offers a seamless, user-centric experience that bridges the gap between complexity and clarity in tech buying decisions.
Gadget91 is an AI-powered tech hub designed to simplify the world of gadgets for users. It combines real-time price fetching, dynamic product comparisons, and personalized recommendations to make technology accessible to everyone. With a dedicated blog for organic traffic and a robust CMS setup, Gadget91 offers a seamless, user-centric experience that bridges the gap between complexity and clarity in tech buying decisions.




Client
Gadget 91
CAtegory
Tech Hub Platform
ARTIST
Harsh Raj X Megha Arora
Product Duration
4 Weeks
Ideation & Problem Discovery

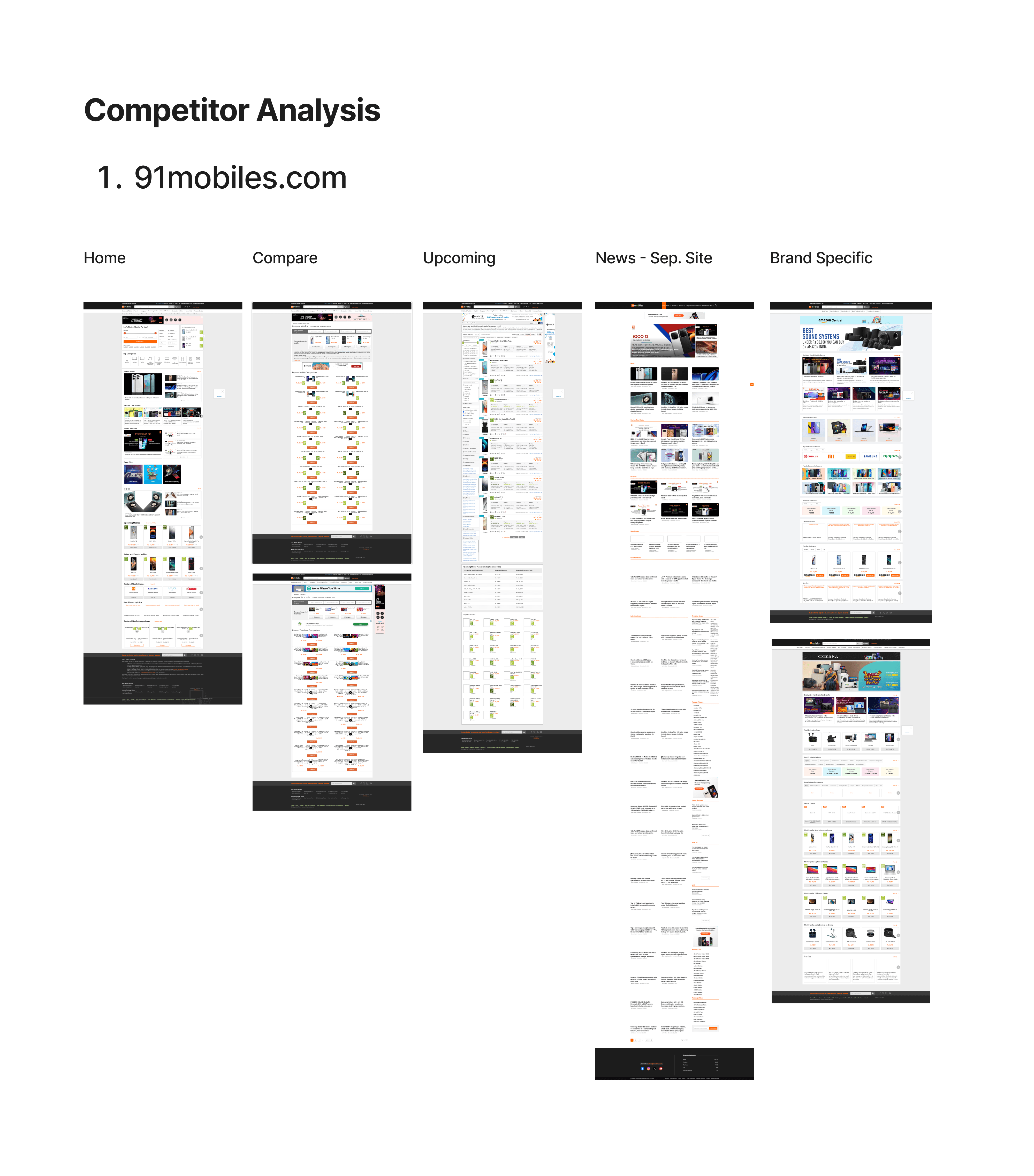
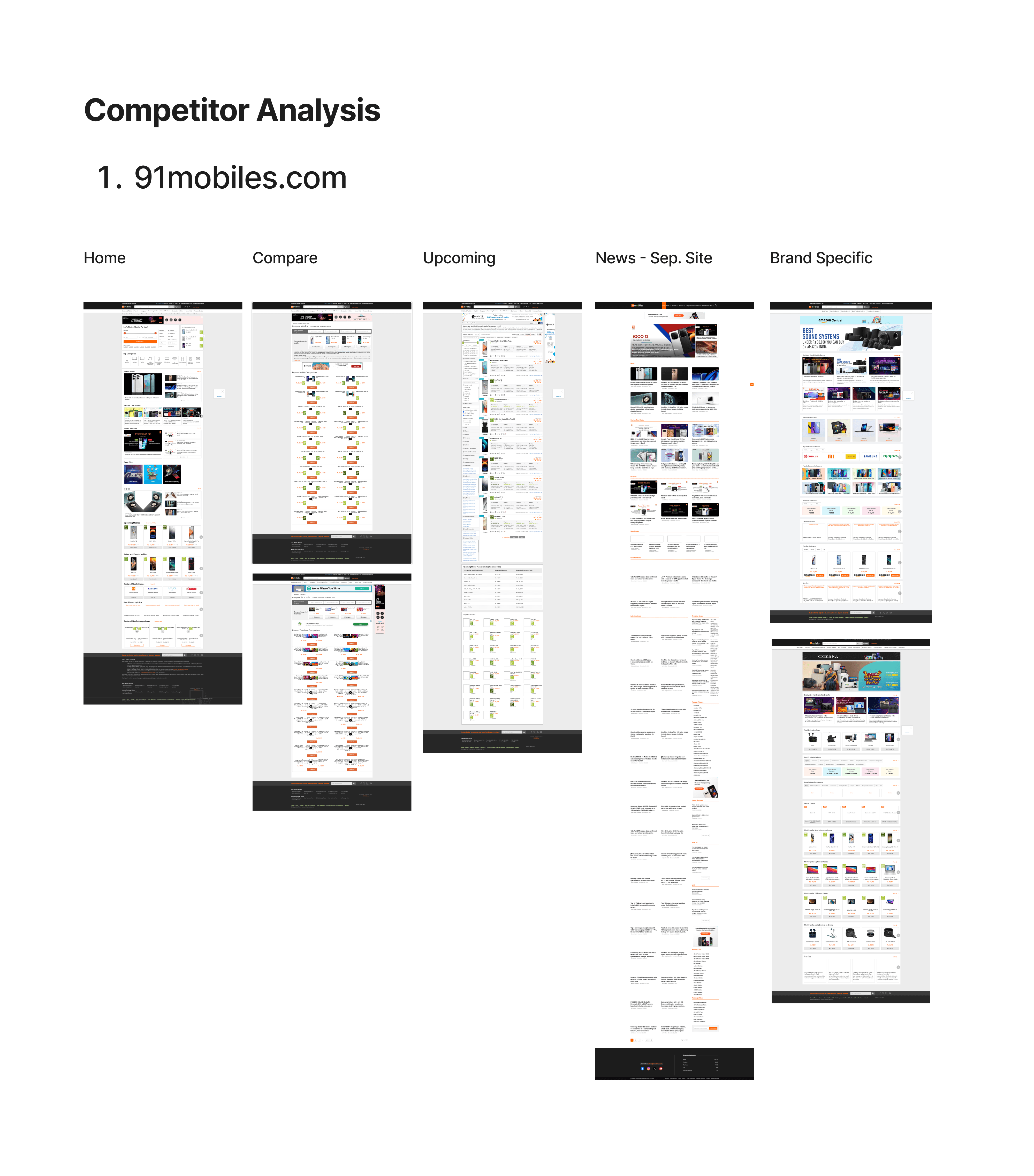
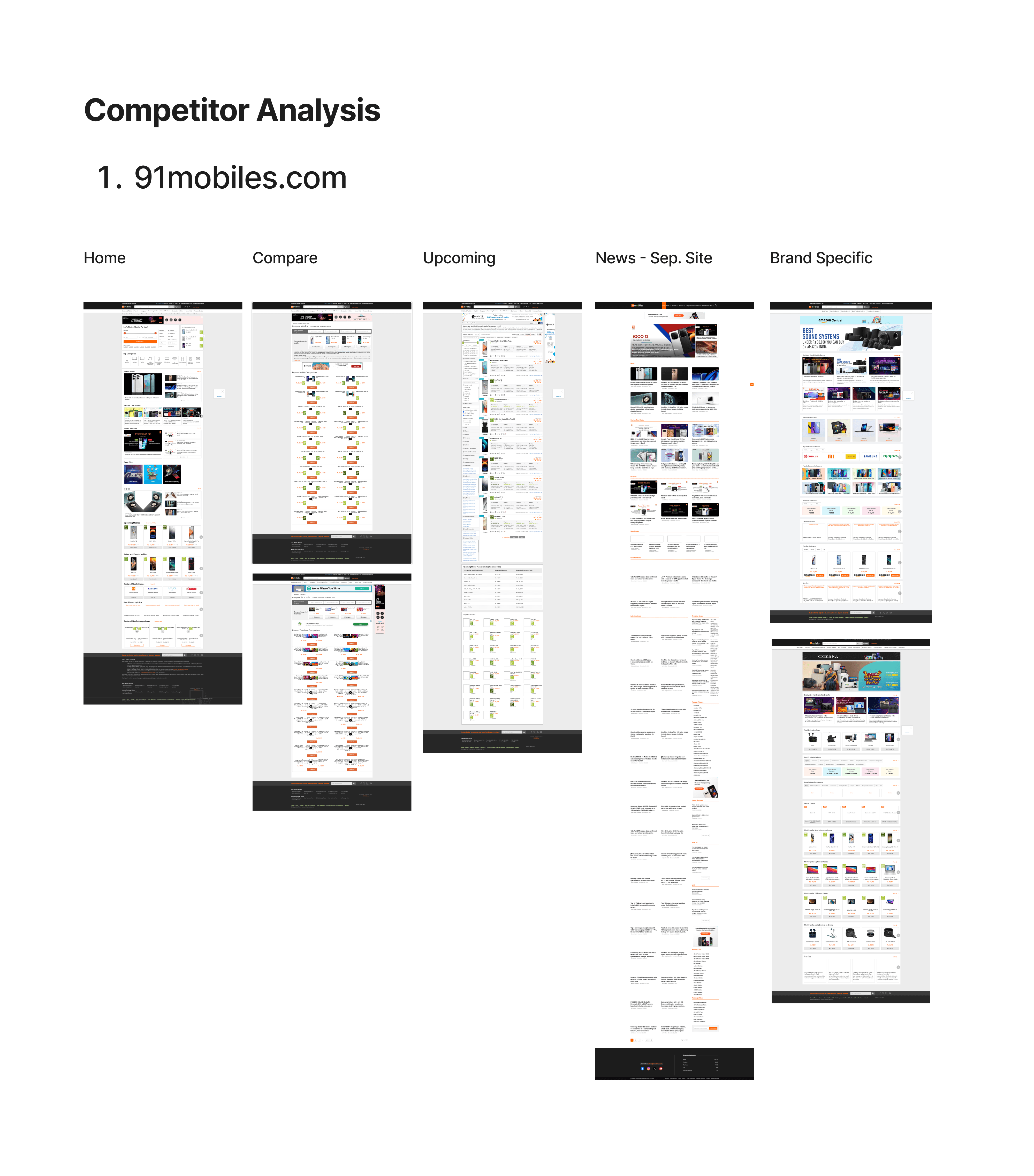
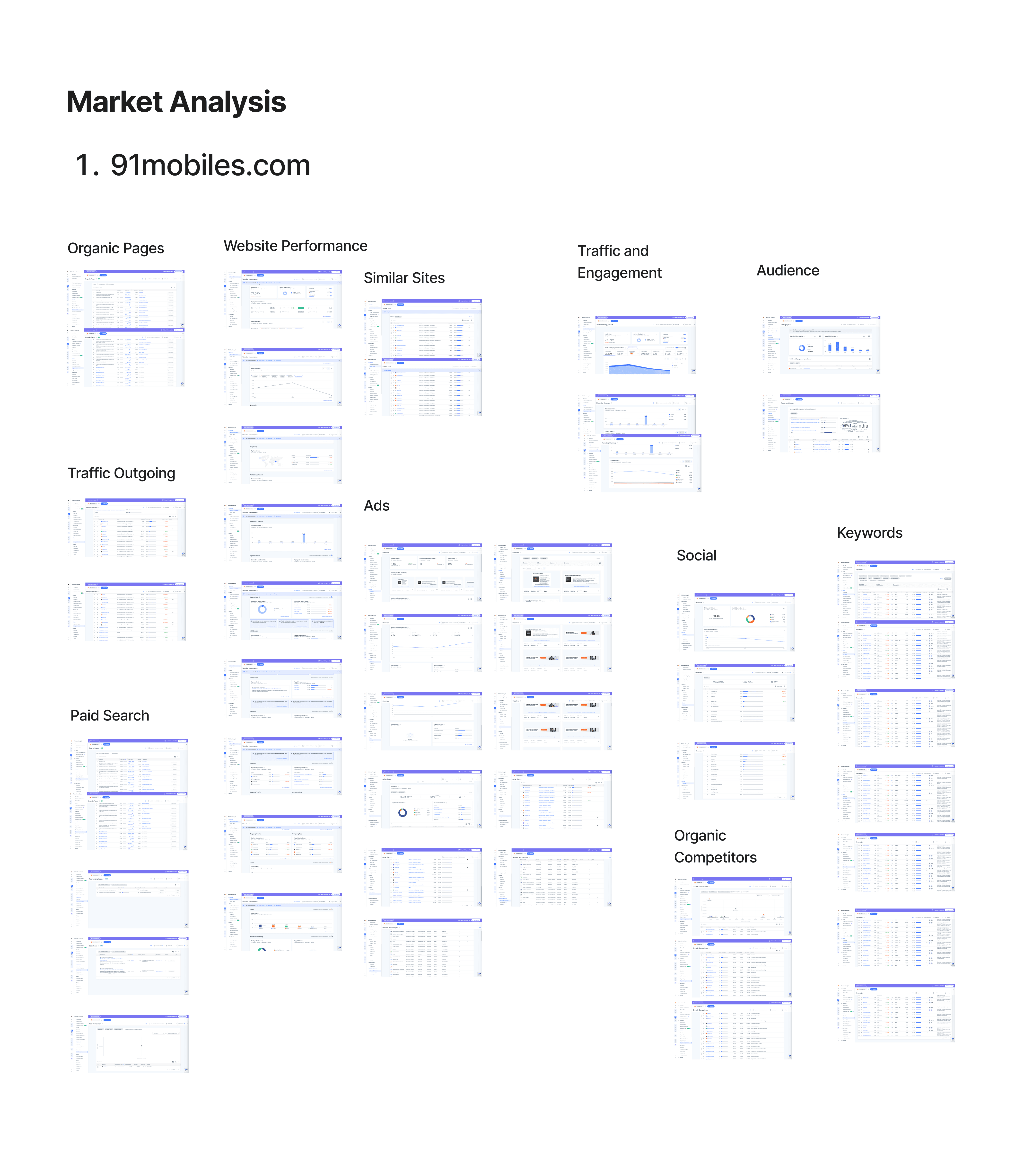
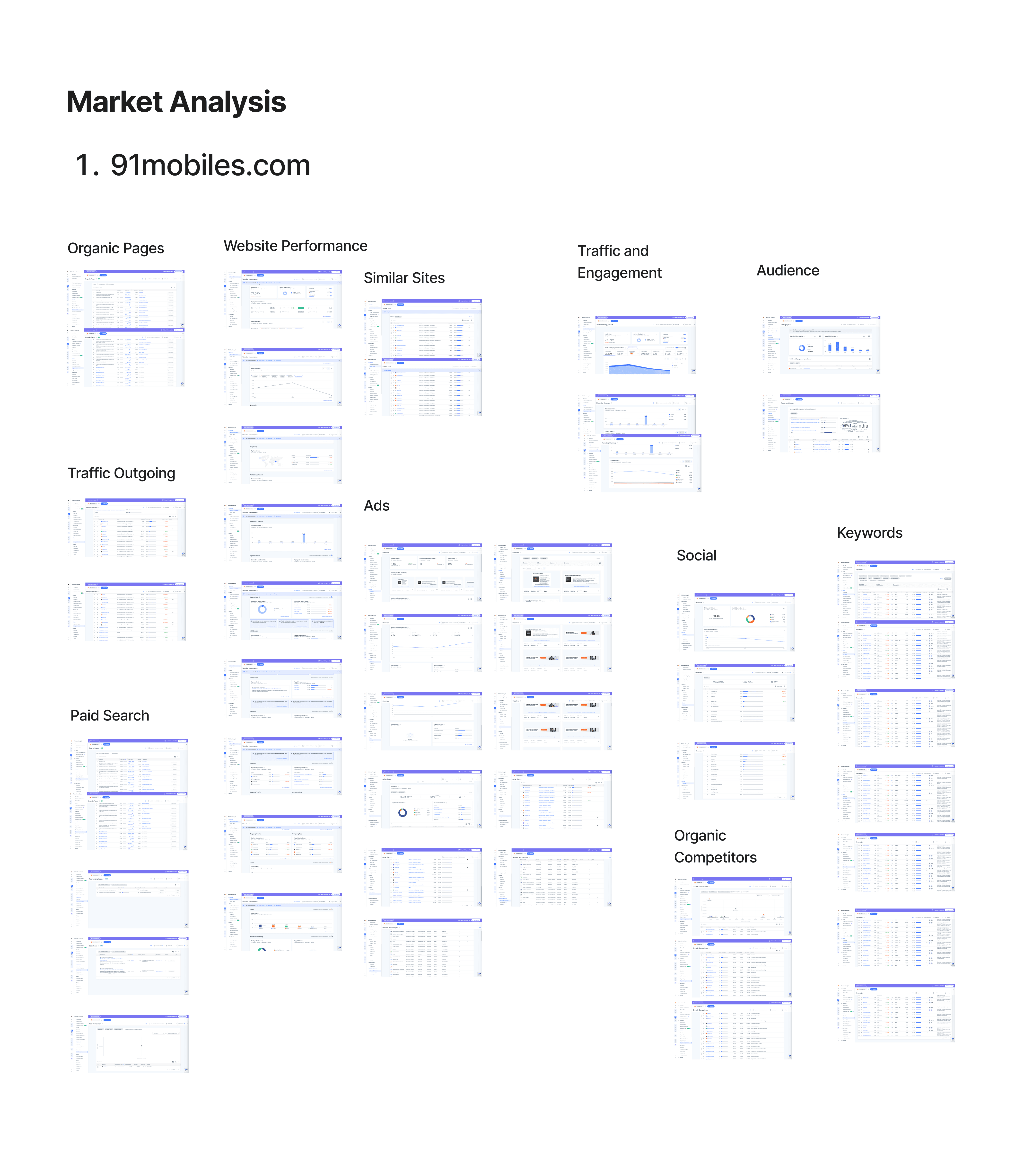
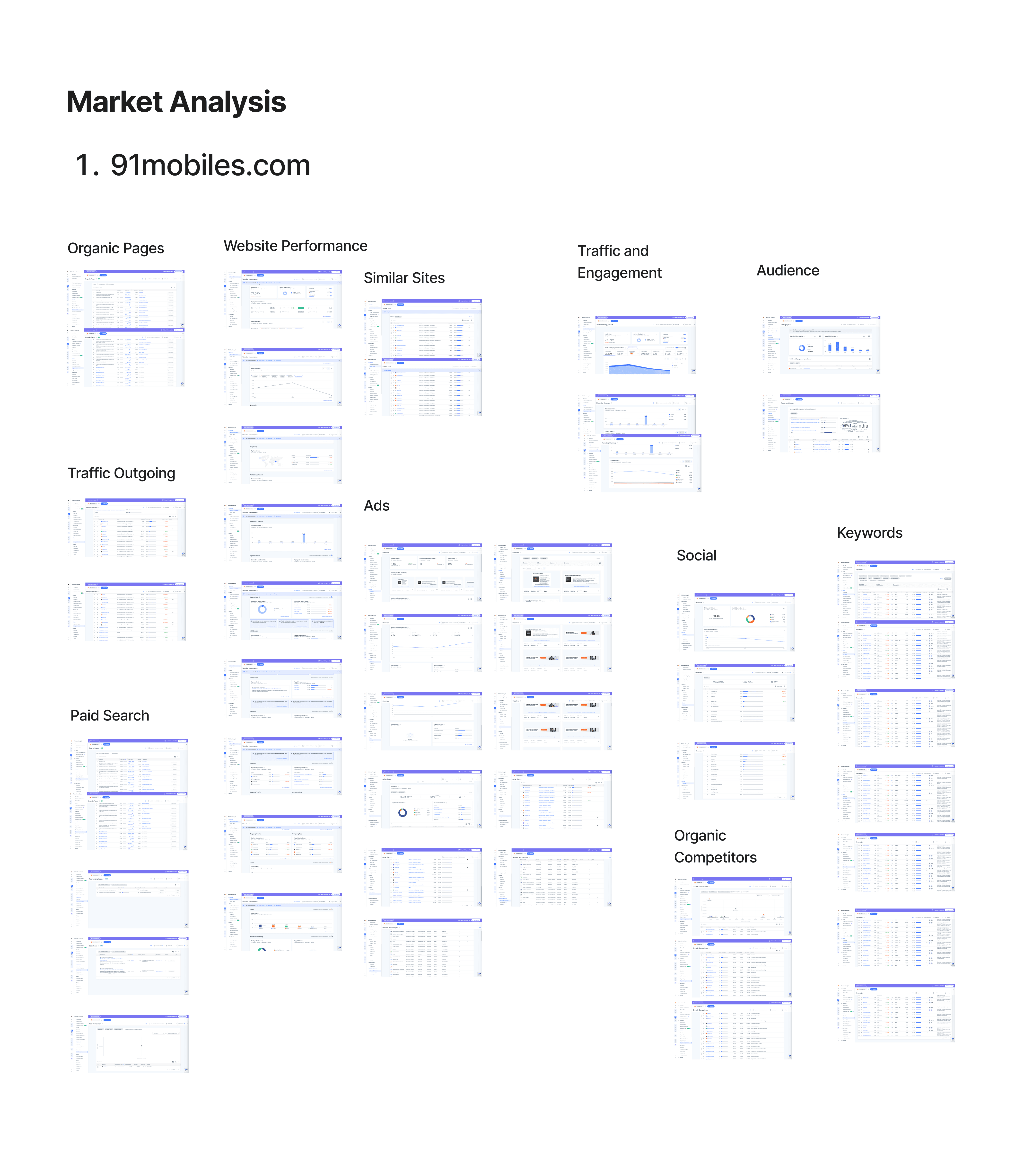
The journey of Gadget91 began with a deep dive into understanding the tech-savvy yet overwhelmed audience struggling with fragmented information about gadgets. Our vision was to create an all-in-one tech hub that simplified complex tech jargon, offered real-time pricing, and provided AI-powered gadget recommendations. By analyzing competitors, we identified a major gap: no platform was focused on delivering seamless product comparisons, intuitive recommendations, and user-friendly explanations of laptops and PC components. This insight fueled our mission to design a tech hub that made technology accessible to everyone.
The journey of Gadget91 began with a deep dive into understanding the tech-savvy yet overwhelmed audience struggling with fragmented information about gadgets. Our vision was to create an all-in-one tech hub that simplified complex tech jargon, offered real-time pricing, and provided AI-powered gadget recommendations. By analyzing competitors, we identified a major gap: no platform was focused on delivering seamless product comparisons, intuitive recommendations, and user-friendly explanations of laptops and PC components. This insight fueled our mission to design a tech hub that made technology accessible to everyone.
The journey of Gadget91 began with a deep dive into understanding the tech-savvy yet overwhelmed audience struggling with fragmented information about gadgets. Our vision was to create an all-in-one tech hub that simplified complex tech jargon, offered real-time pricing, and provided AI-powered gadget recommendations. By analyzing competitors, we identified a major gap: no platform was focused on delivering seamless product comparisons, intuitive recommendations, and user-friendly explanations of laptops and PC components. This insight fueled our mission to design a tech hub that made technology accessible to everyone.
User Research & Strategy Building

Targeting young professionals, students, and tech enthusiasts, we conducted extensive user interviews and surveys to understand their pain points. Key findings included the need for accurate product comparisons, easily digestible information, and trustworthy price tracking. Based on this research, we crafted user personas and journey maps, ensuring the platform’s design and functionalities aligned perfectly with user needs. Our strategy included leveraging a robust CMS for organizing product categories and creating a dedicated blog page CMS to drive organic traffic through tech reviews and buying guides.
Targeting young professionals, students, and tech enthusiasts, we conducted extensive user interviews and surveys to understand their pain points. Key findings included the need for accurate product comparisons, easily digestible information, and trustworthy price tracking. Based on this research, we crafted user personas and journey maps, ensuring the platform’s design and functionalities aligned perfectly with user needs. Our strategy included leveraging a robust CMS for organizing product categories and creating a dedicated blog page CMS to drive organic traffic through tech reviews and buying guides.
Targeting young professionals, students, and tech enthusiasts, we conducted extensive user interviews and surveys to understand their pain points. Key findings included the need for accurate product comparisons, easily digestible information, and trustworthy price tracking. Based on this research, we crafted user personas and journey maps, ensuring the platform’s design and functionalities aligned perfectly with user needs. Our strategy included leveraging a robust CMS for organizing product categories and creating a dedicated blog page CMS to drive organic traffic through tech reviews and buying guides.








Designing an Intuitive User Experience

The design process prioritized clean UI and seamless UX, adhering to core design principles:
Clarity: Simplified navigation and layouts to reduce cognitive load.
Consistency: A cohesive visual style across pages for trust-building.
Feedback: Real-time interactions for better user engagement.
Responsiveness: Designed for 8 different screen sizes.
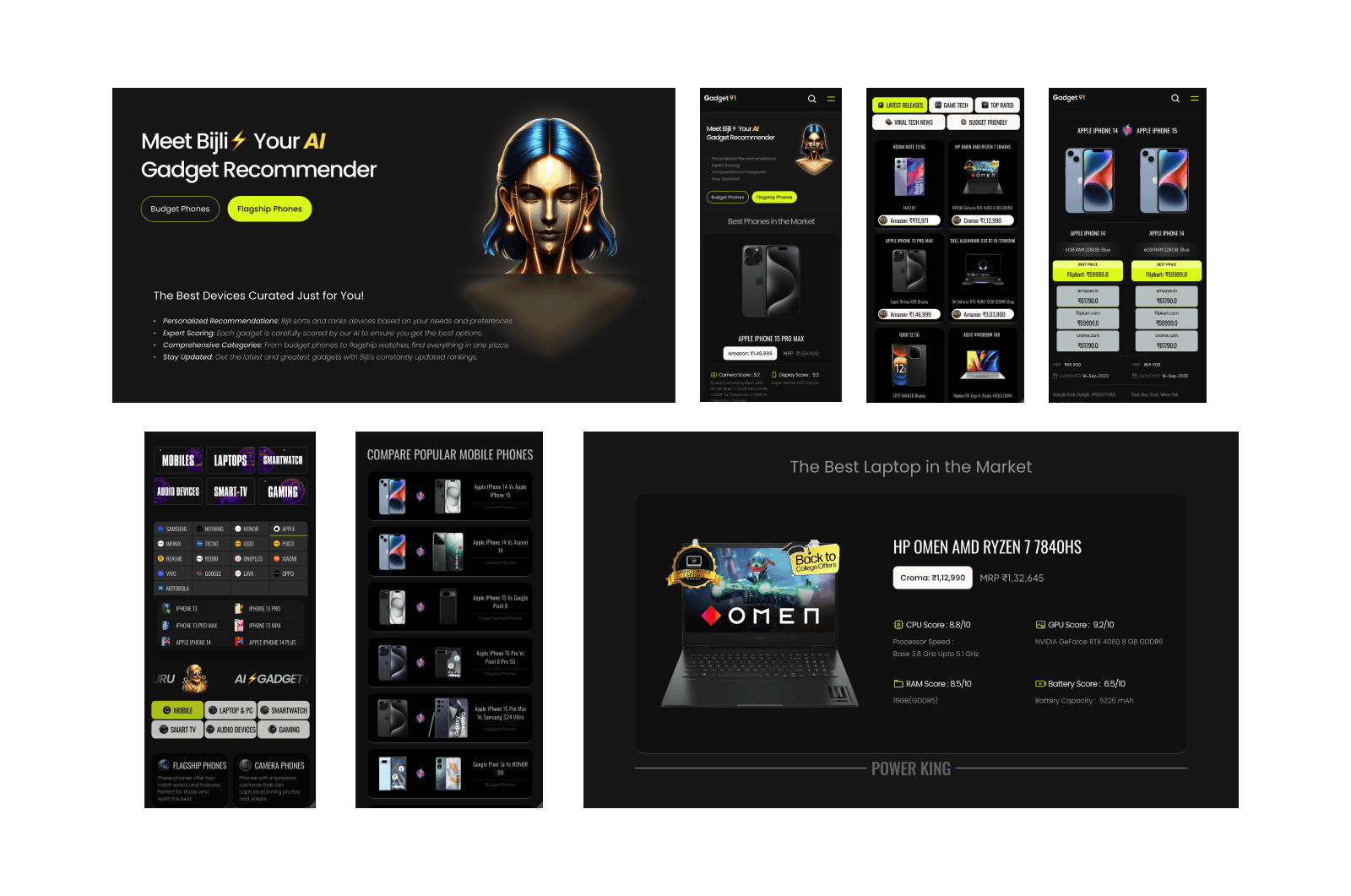
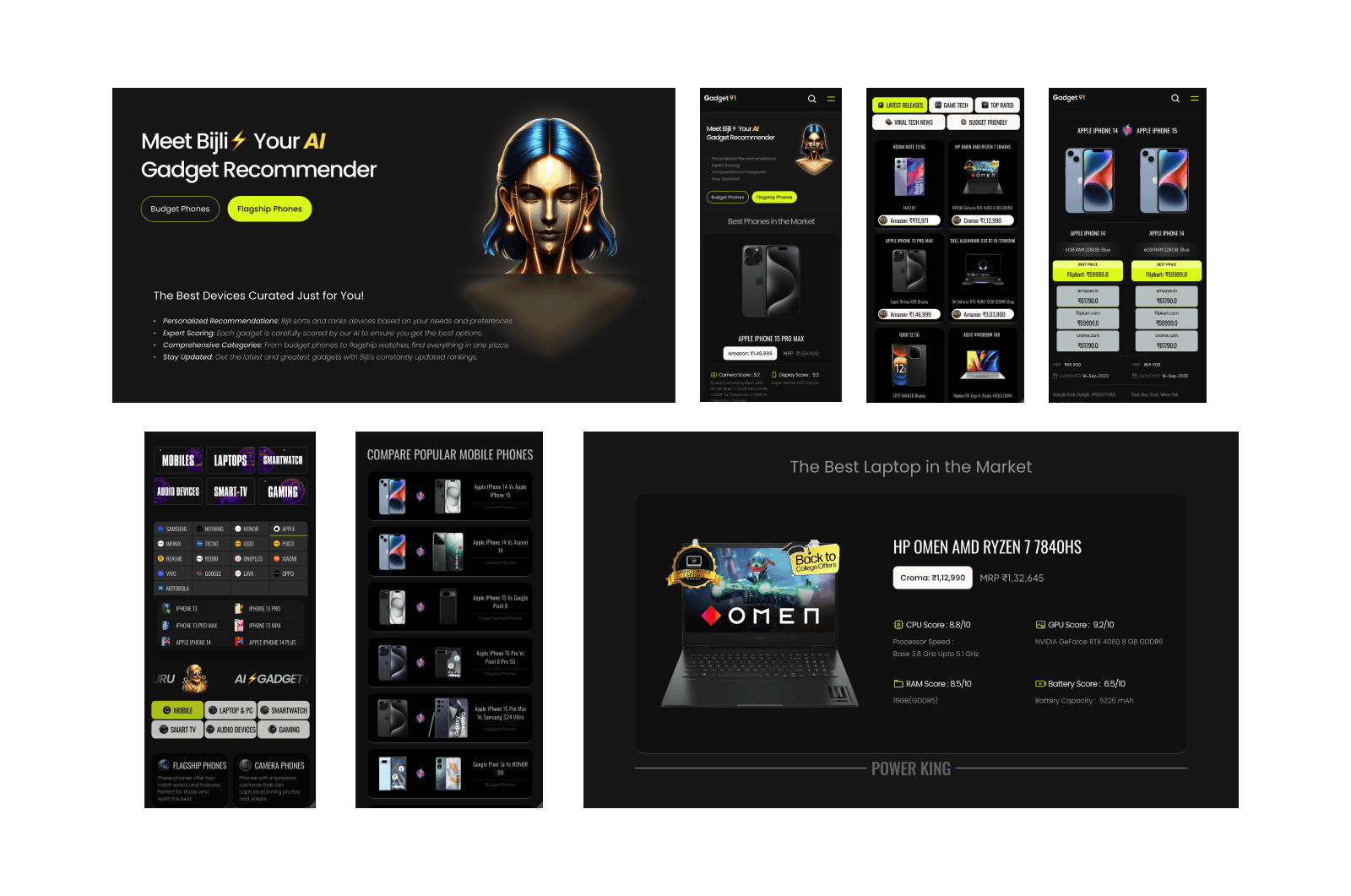
We used Framer to prototype and iterate rapidly, ensuring pixel-perfect designs for features like AI-powered recommendations, dynamic product comparison tables, and fetching real-time prices from platforms like Amazon. Clever CMS structures were employed to highlight key product details on individual pages, ensuring the content was relevant and impactful.
The design process prioritized clean UI and seamless UX, adhering to core design principles:
Clarity: Simplified navigation and layouts to reduce cognitive load.
Consistency: A cohesive visual style across pages for trust-building.
Feedback: Real-time interactions for better user engagement.
Responsiveness: Designed for 8 different screen sizes.
We used Framer to prototype and iterate rapidly, ensuring pixel-perfect designs for features like AI-powered recommendations, dynamic product comparison tables, and fetching real-time prices from platforms like Amazon. Clever CMS structures were employed to highlight key product details on individual pages, ensuring the content was relevant and impactful.
The design process prioritized clean UI and seamless UX, adhering to core design principles:
Clarity: Simplified navigation and layouts to reduce cognitive load.
Consistency: A cohesive visual style across pages for trust-building.
Feedback: Real-time interactions for better user engagement.
Responsiveness: Designed for 8 different screen sizes.
We used Framer to prototype and iterate rapidly, ensuring pixel-perfect designs for features like AI-powered recommendations, dynamic product comparison tables, and fetching real-time prices from platforms like Amazon. Clever CMS structures were employed to highlight key product details on individual pages, ensuring the content was relevant and impactful.




Building Gadget91 — A Tech-Heavy Approach

The development phase leveraged Framer’s no-code capabilities to deliver complex functionalities seamlessly. Features included:
Real-Time Price Fetching: Automated integrations with Amazon and other platforms for up-to-date pricing.
AI Recommendations: A machine-learning model to suggest gadgets based on user preferences.
Dynamic CMS Architecture: Categorizing products intelligently for effortless content management and tailored user experiences.
Product Comparisons: Interactive, visually appealing comparison tables to guide users in decision-making. This phase showcased our expertise in blending design and technology to create a robust platform.
The development phase leveraged Framer’s no-code capabilities to deliver complex functionalities seamlessly. Features included:
Real-Time Price Fetching: Automated integrations with Amazon and other platforms for up-to-date pricing.
AI Recommendations: A machine-learning model to suggest gadgets based on user preferences.
Dynamic CMS Architecture: Categorizing products intelligently for effortless content management and tailored user experiences.
Product Comparisons: Interactive, visually appealing comparison tables to guide users in decision-making. This phase showcased our expertise in blending design and technology to create a robust platform.
The development phase leveraged Framer’s no-code capabilities to deliver complex functionalities seamlessly. Features included:
Real-Time Price Fetching: Automated integrations with Amazon and other platforms for up-to-date pricing.
AI Recommendations: A machine-learning model to suggest gadgets based on user preferences.
Dynamic CMS Architecture: Categorizing products intelligently for effortless content management and tailored user experiences.
Product Comparisons: Interactive, visually appealing comparison tables to guide users in decision-making. This phase showcased our expertise in blending design and technology to create a robust platform.




Launch & Impact

The launch of Gadget91 was met with enthusiastic feedback, validating our efforts in solving a significant problem for tech users. The AI-powered recommendations and real-time pricing became standout features, earning praise for their usability and accuracy. The dedicated blog page attracted organic traffic, establishing Gadget91 as a trusted resource for tech enthusiasts. This project not only showcased our ability to tackle design and tech-heavy challenges but also highlighted our commitment to delivering user-centric solutions that drive tangible results.
The launch of Gadget91 was met with enthusiastic feedback, validating our efforts in solving a significant problem for tech users. The AI-powered recommendations and real-time pricing became standout features, earning praise for their usability and accuracy. The dedicated blog page attracted organic traffic, establishing Gadget91 as a trusted resource for tech enthusiasts. This project not only showcased our ability to tackle design and tech-heavy challenges but also highlighted our commitment to delivering user-centric solutions that drive tangible results.
The launch of Gadget91 was met with enthusiastic feedback, validating our efforts in solving a significant problem for tech users. The AI-powered recommendations and real-time pricing became standout features, earning praise for their usability and accuracy. The dedicated blog page attracted organic traffic, establishing Gadget91 as a trusted resource for tech enthusiasts. This project not only showcased our ability to tackle design and tech-heavy challenges but also highlighted our commitment to delivering user-centric solutions that drive tangible results.






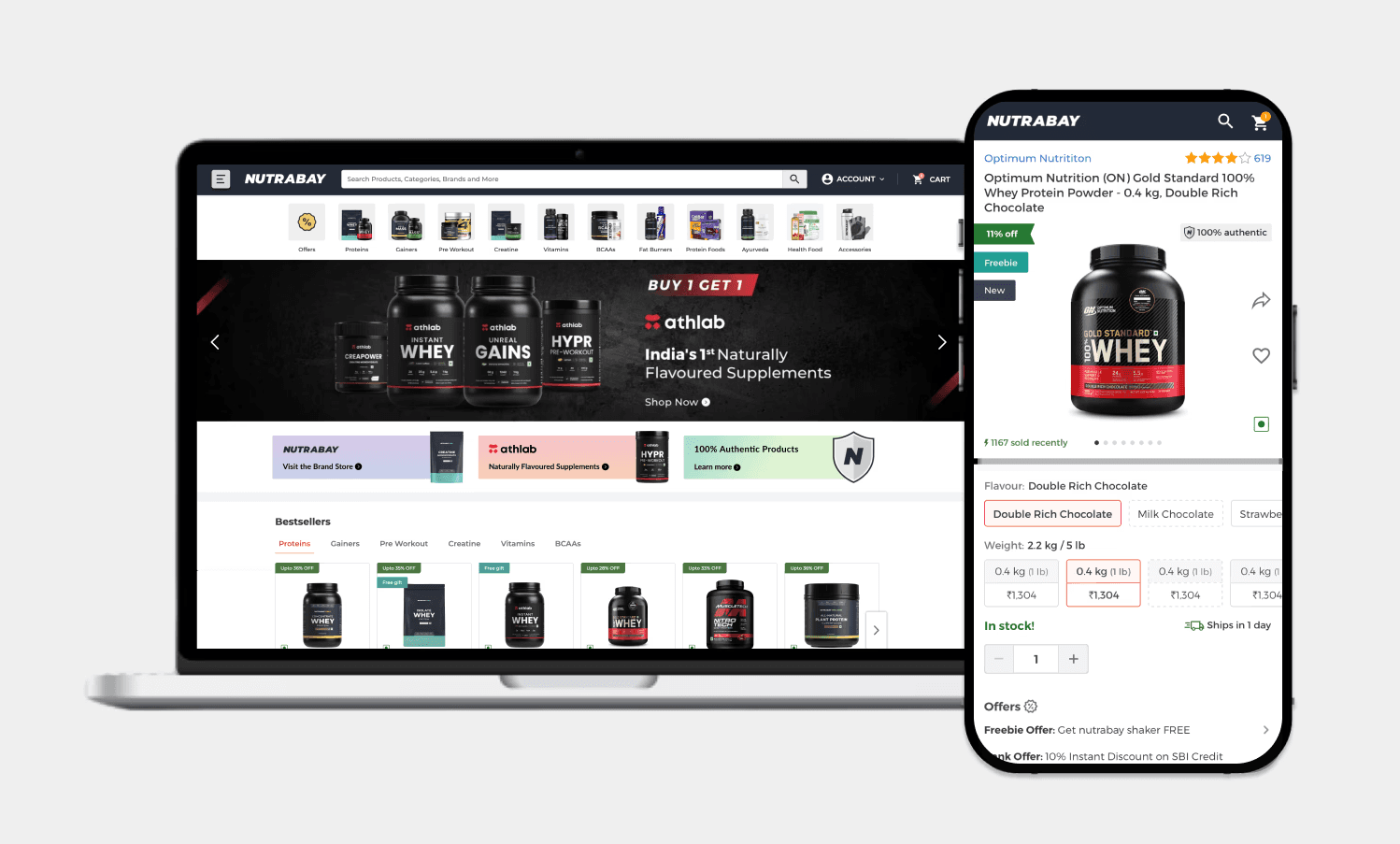
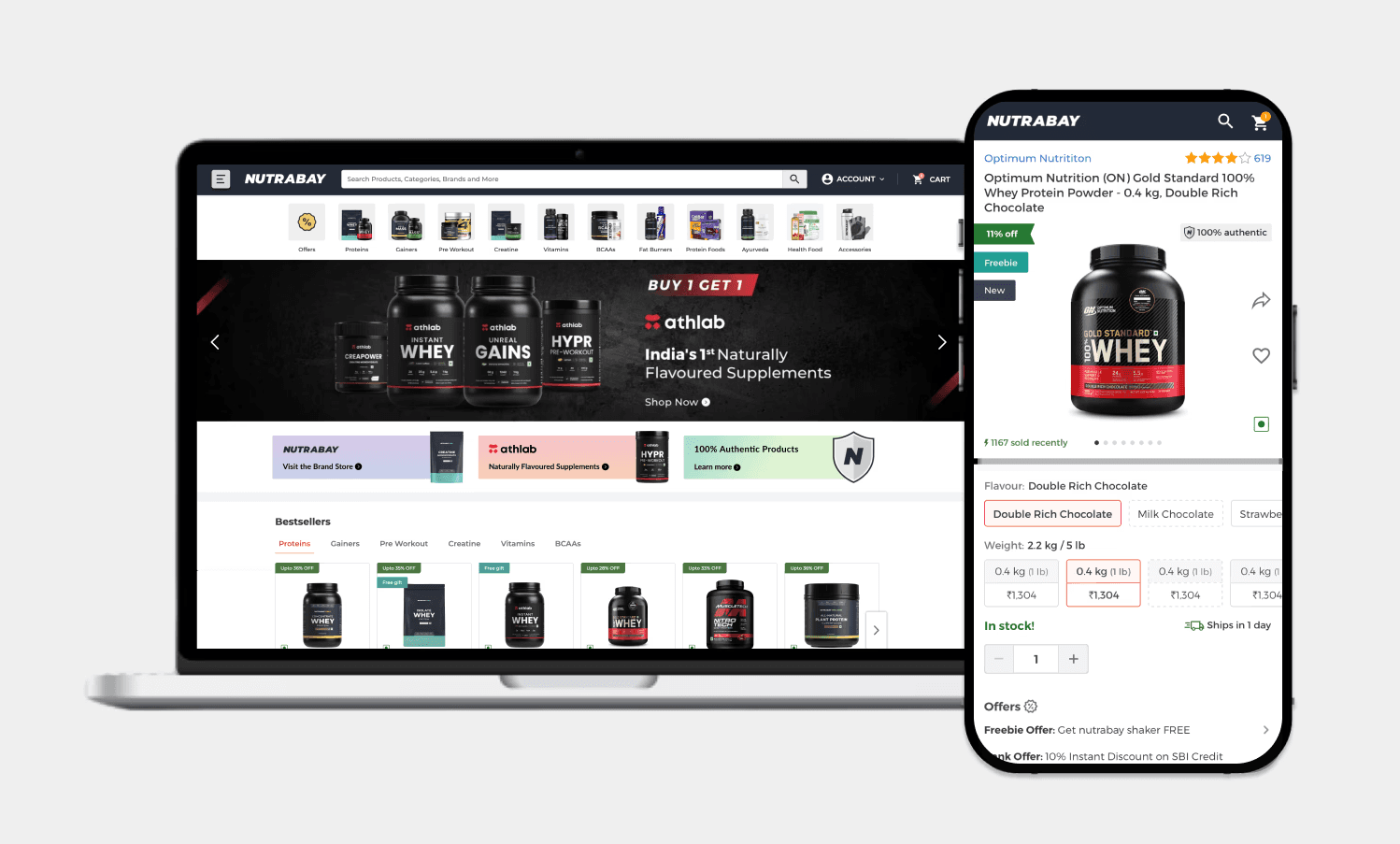
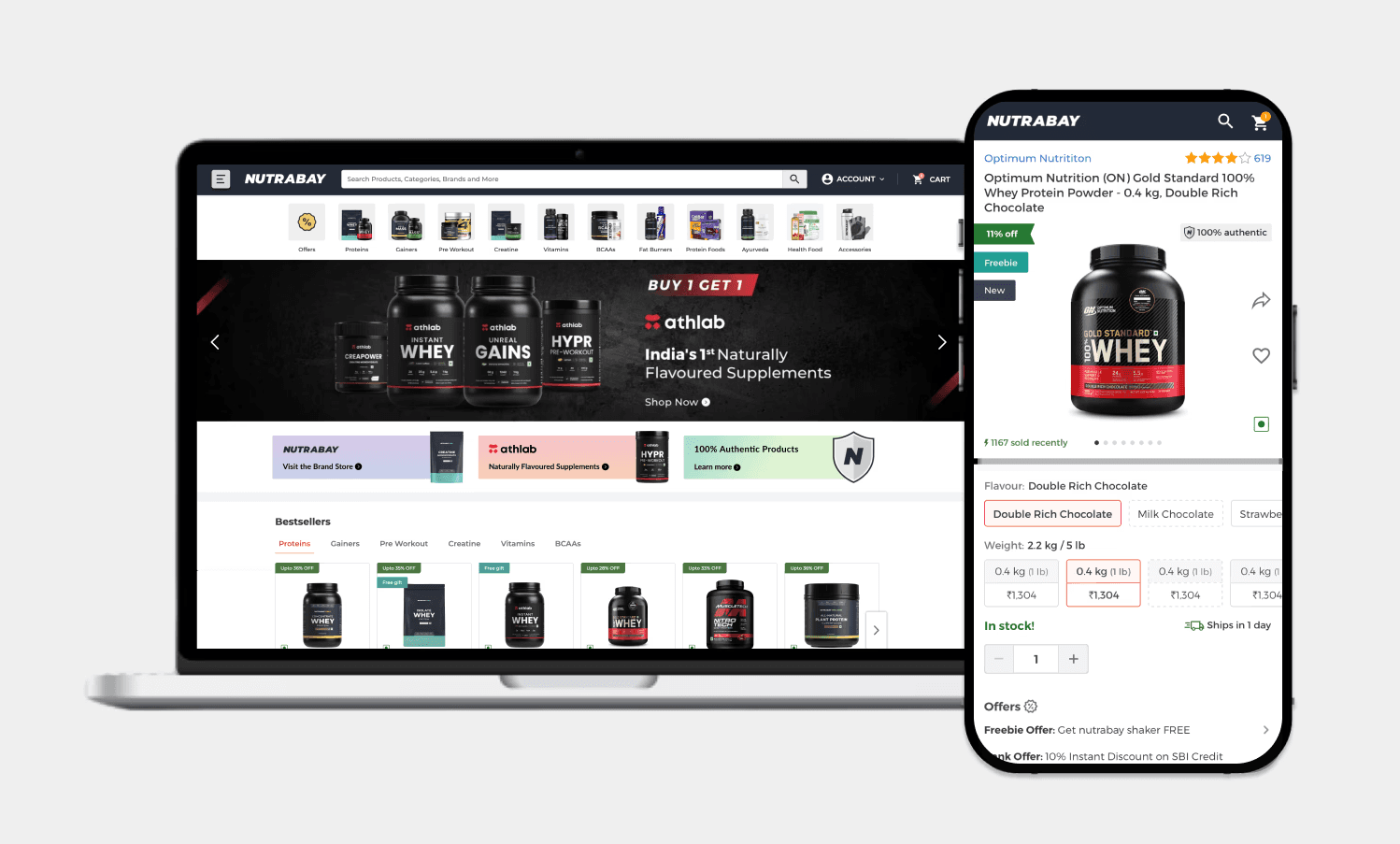
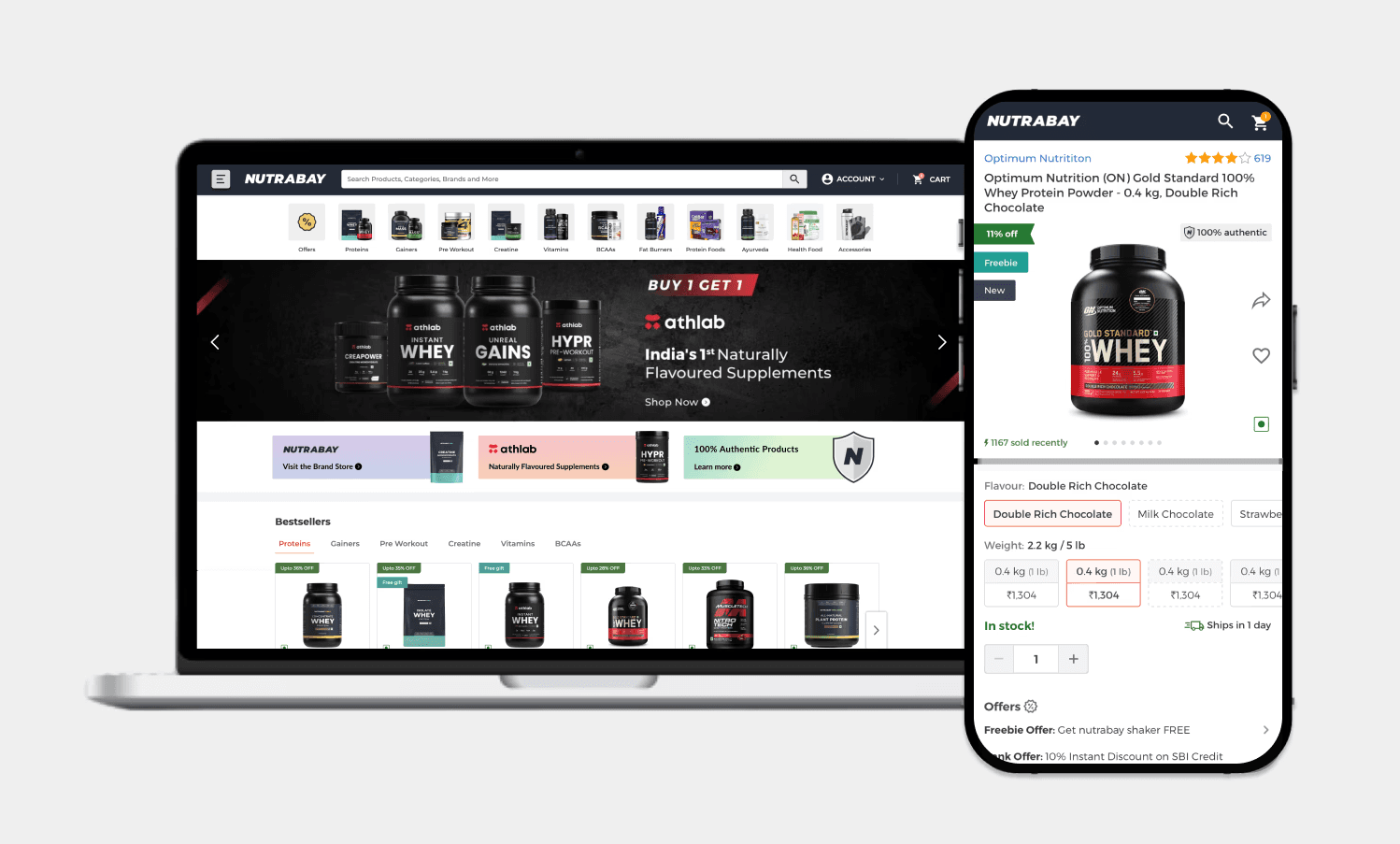
Supplement E-commerce Platform

Nutrabay 2.0



Nutrabay 2.0



Nutrabay 2.0


Supplement E-commerce Platform

Nutrabay 2.0


E-Commerce

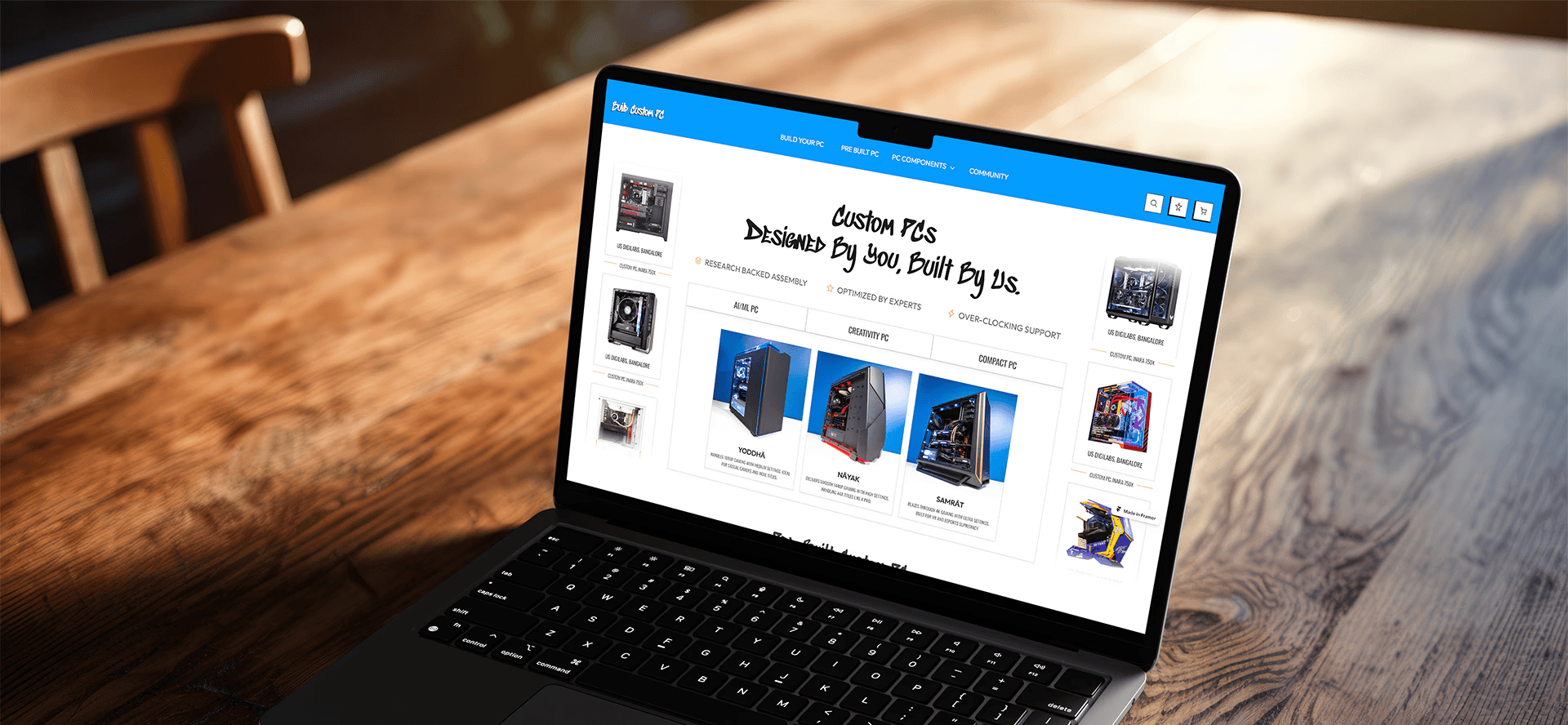
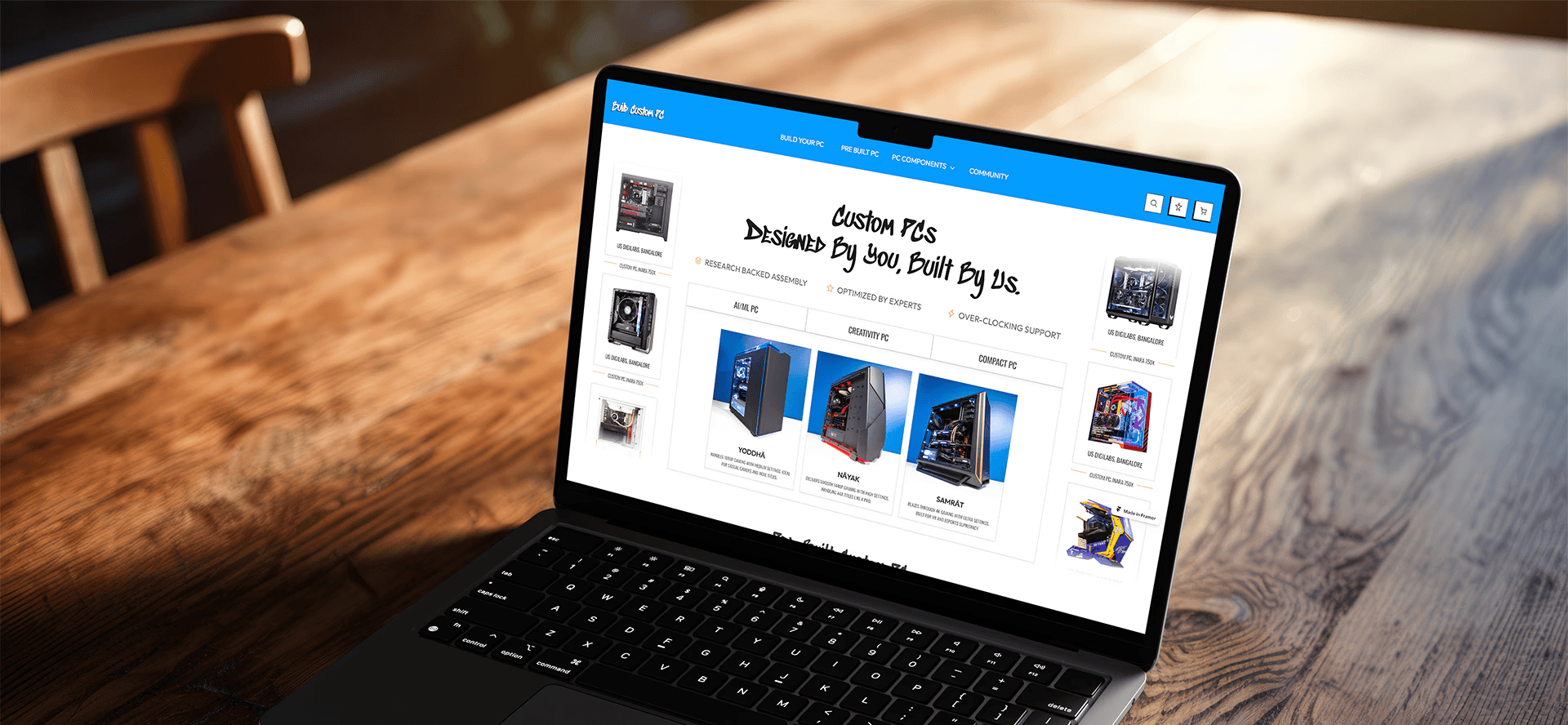
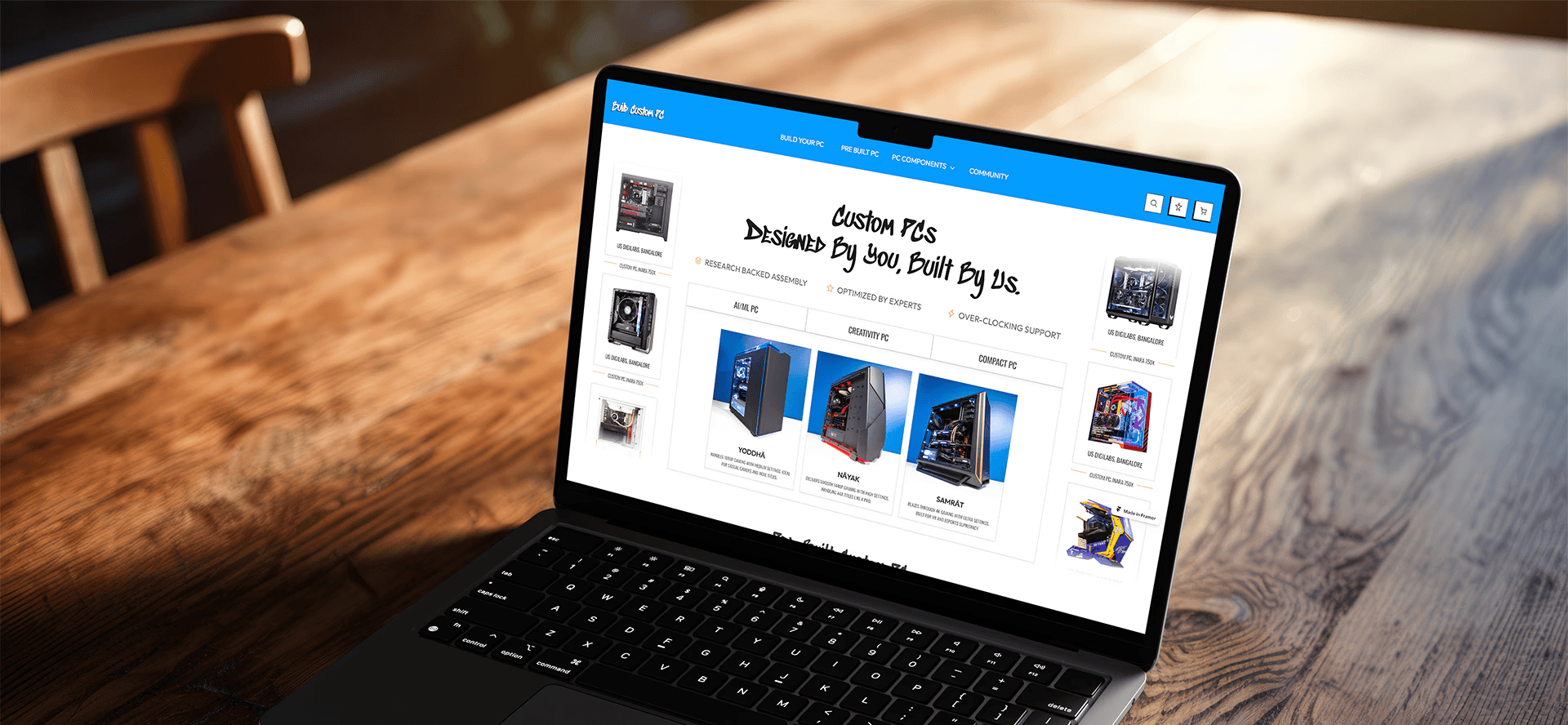
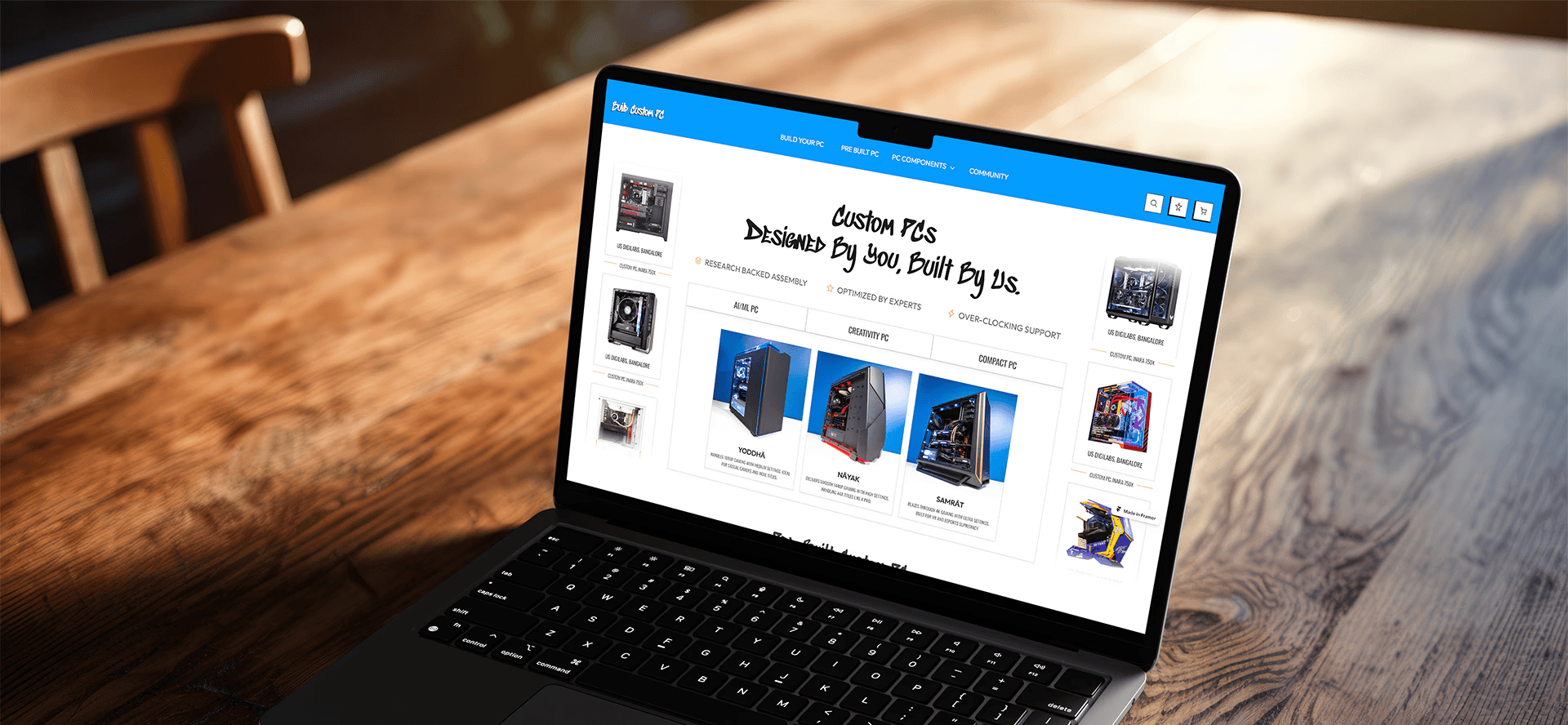
Build Custom PC



Build Custom PC



Build Custom PC


E-Commerce

Build Custom PC
Frequently
Frequently
Frequent
Asked Questions
Asked Question
Questions
What makes 6thsensesites different from other web agencies?
What is Framer, and why do you use it?
What types of businesses do you work with?
What is a UI/UX audit, and why is it important?
What is your project process?
What is the difference between SEO and AEO?
Do you offer website maintenance after launch?
What makes 6thsensesites different from other web agencies?
What is Framer, and why do you use it?
What types of businesses do you work with?
What is a UI/UX audit, and why is it important?
What is your project process?
What is the difference between SEO and AEO?
Do you offer website maintenance after launch?
What makes 6thsensesites different from other web agencies?
What is Framer, and why do you use it?
What types of businesses do you work with?
What is a UI/UX audit, and why is it important?
What is your project process?
What is the difference between SEO and AEO?
Do you offer website maintenance after launch?
